35 Awesome Fluid and Elastic Layout Examples, Templates and Tutorials
Fluid and elastic layouts are extremely useful for creating websites that function perfectly on a wide variety of screen resolutions. However, they can be a bit tricky to wrap your mind around when you’re just starting out.
To aid you in your quest to understand these tools, we’ve rounded up as many examples, templates, tutorials, and frameworks as we could find. Whether you’re a fluid layout pro looking for some fresh design ideas or a complete novice that doesn’t know where to begin, there’s something here for you!
Live Examples
Use these actual websites as inspiration for creative ways to structure your fluid layouts.
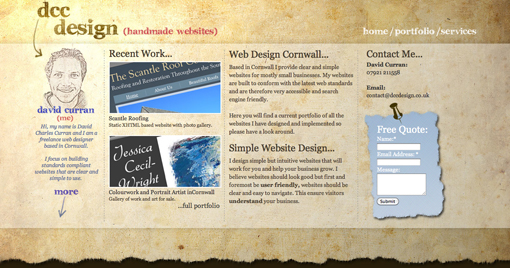
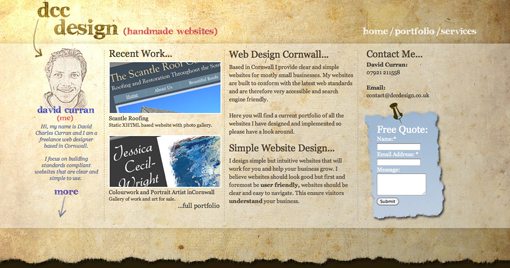
Web Design Cornwall

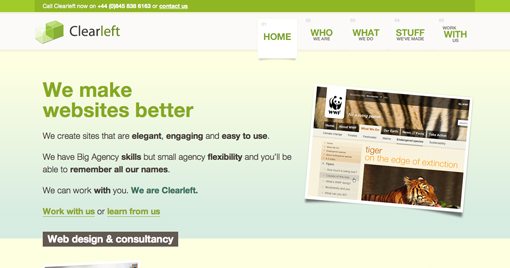
Clearleft

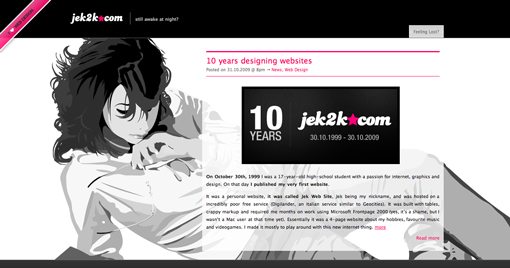
jek2kdotcom

Mirella Furlan

La Cantina Italian & New Zealand Wines Shop

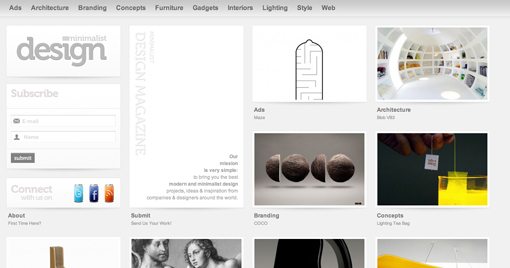
Minimalist Design Magazine

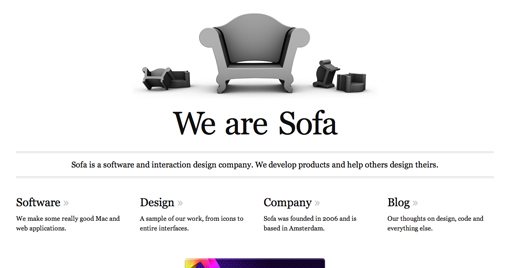
SOFA – Design, Interfaces & Software

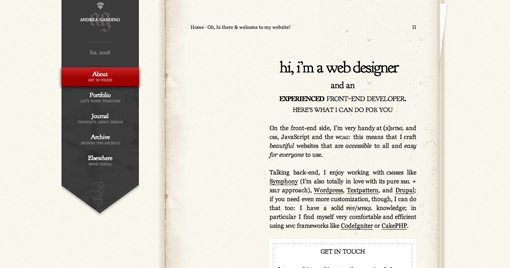
Andrea Gandino

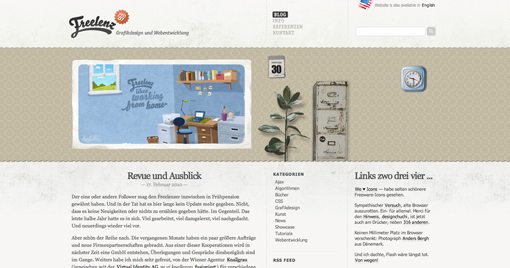
Freelenz

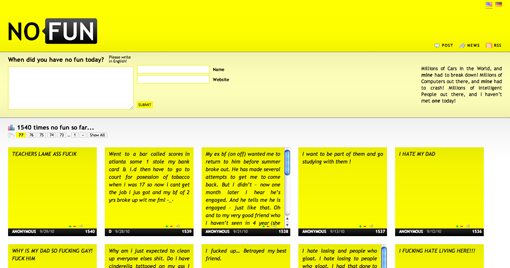
NO-FUN.COM

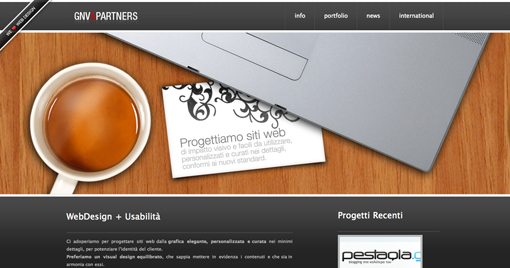
GNV & Partners

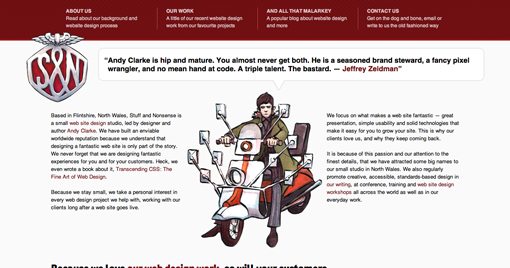
Stuff and Nonsense

Michael Paul Young

shockEnterprise

Tutorials
If you need some help getting started, check out the tutorials below to learn all about creating fluid layouts from scratch.
24 ways: Intricate Fluid Layouts in Three Easy Steps

Liquid layouts the easy way | Max Design

Adaptive CSS-Layouts: New Era In Fluid Layouts? – Smashing Magazine

G146: Using liquid layout | Techniques for WCAG 2.0

The Perfect Fluid Width Layout | CSS-Tricks

A List Apart: Articles: Creating Liquid Layouts with Negative Margins

CSS Semi-liquid Layout – CSS Liquid Columns – CSS Liquid Layout Designs Tips

Peachpit: Using the Liquid CSS Layouts in Dreamweaver CS4 > Simplifying the CSS Selectors

CSS Layouts: The Fixed. The Fluid. The Elastic. – Beast-Blog.com

Templates
These templates and layouts should provide an awesome starting point for you to build on.
Dynamic Drive CSS Layouts- Liquid Layouts

Fluid (Page 1 of 2) : Free Layouts : Free Layouts World

Liquid Layout Templates

CSS layouts | Max Design

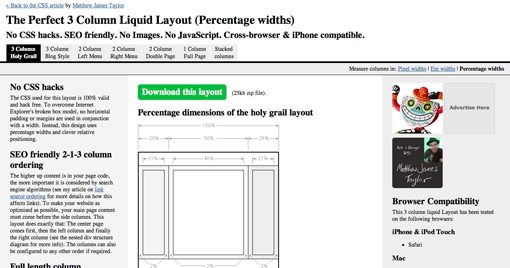
The Perfect 3 Column Liquid Layout: No CSS hacks. SEO friendly. iPhone compatible.

CSSeasy.com – Learn CSS the modern way

CSS Layout: A collection of 224 Grid and CSS Layouts

Frameworks
The right framework can make creating even the most complicated layout a breeze. Check out each of the frameworks below to see which you like best!
Fluid Grid System

Fluid 960 Grid System | 16-column Grid

Create layouts without limitations | Fluidgrid | A CSS based fluid grid system

FluidGrids – A CSS Framework for Rapid Interactive Prototyping

Tiny Fluid Grid

Conclusion
I hope the resources above are enough to have you dishing out your own beautiful fluid and elastic layouts in no time. Leave a comment below and let us know which resources you found to be the most helpful.
Also be sure to point out any that we missed!